SuperMap iClient JavaScript 11i(2023)云GIS网络客户端开发平台

基于 Leaflet 的 Vue 组件库
基于 MapboxGL v1 的 React 组件库


Modern WebGIS
基于 H5、WebGL、WebSocket、ES6、RequireJS、npm 等现代 Web 技术栈,完全重建。 同时支持组件化框架 Vue、React以及原生 H5 开发。

接口简单易用
统一 SuperMap iServer、iEdge、iPortal、iManager、Online 的服务访问和安全认证接口,为用户提供更加简单易用的 API 以及更多功能支持

新增特性
修复若干缺陷, 查看详情
修复若干缺陷, 查看详情
-
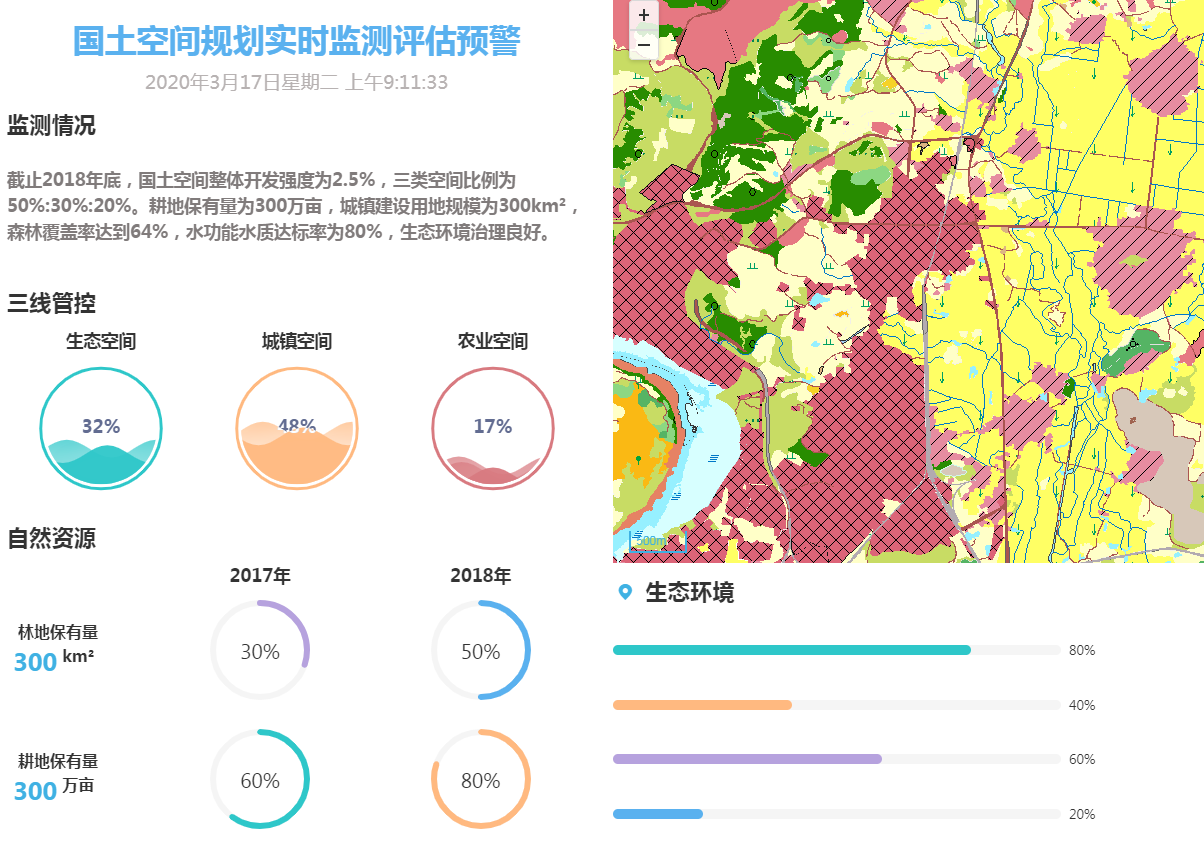
iClient for MapboxGL(for vue)新增组件 了解详细信息新增 WebMap 地图组件,图表组件,图例组件,图层列表组件,量算组件,查询/搜索组件,进度条等基础组件,支持多种主题(可一键切换风格)
集成Turf.js,提供空间分析、拓扑分析、等值分析、量算等客户端计算能力, 无需连接GIS服务也可在客户端快速地进行各种常用的空间操作
集成 ECharts / ECharts GL / D3.js 可视化库的三维专题图、风图等更多特效,在9D版本的基础上继续加强炫酷的可视化效果
进行了代码模块化,支持开发时使用 JavaScript ES6 标准的 import 语法进行模块化引入
发布npm项目,地址:https://www.npmjs.com/~supermap
发布英文版本,官网的产品介绍、范例、APIDoc等页面同时对中英双语进行支持
官网优化:多版本支持(9.0.0/9.0.1/dev)、导航更轻松、优化范例等待、弹窗样式等
完成了基础设施重建,完全开源 + 开放,全面对接集成了 Leaflet、OpenLayers、Mapbox GL JS、ECharts、MapV 等常用的地图库和制图制表库,避免用户的重复学习和成本投入
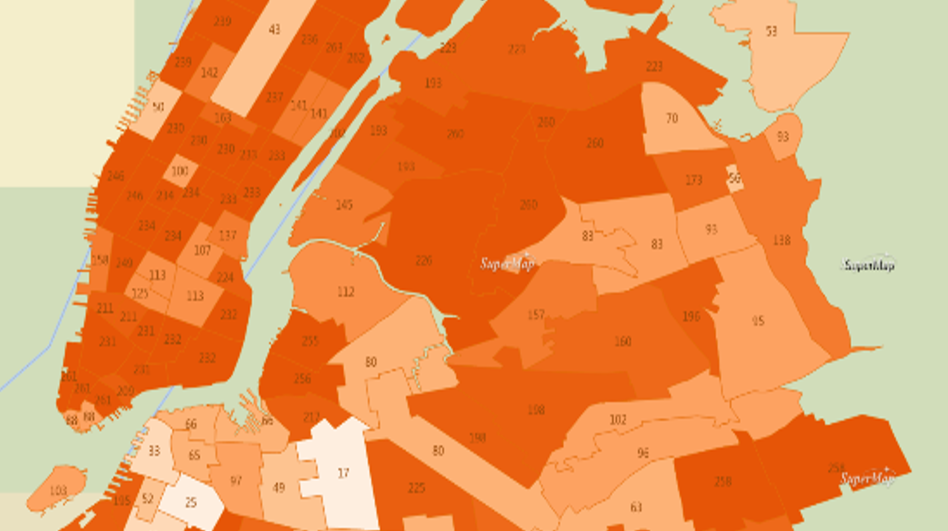
支持访问 SuperMap iServer 的分布式分析服务,提供密度分析、格网聚合分析、单对象查询分析、区域汇总分析、矢量剪裁分析、缓冲区分析、拓扑检查分析、叠加分析、属性汇总分析功能
支持访问 SuperMap iServer 的地址匹配服务,提供正向匹配和反向匹配功能
支持访问 SuperMap iServer 的数据流服务
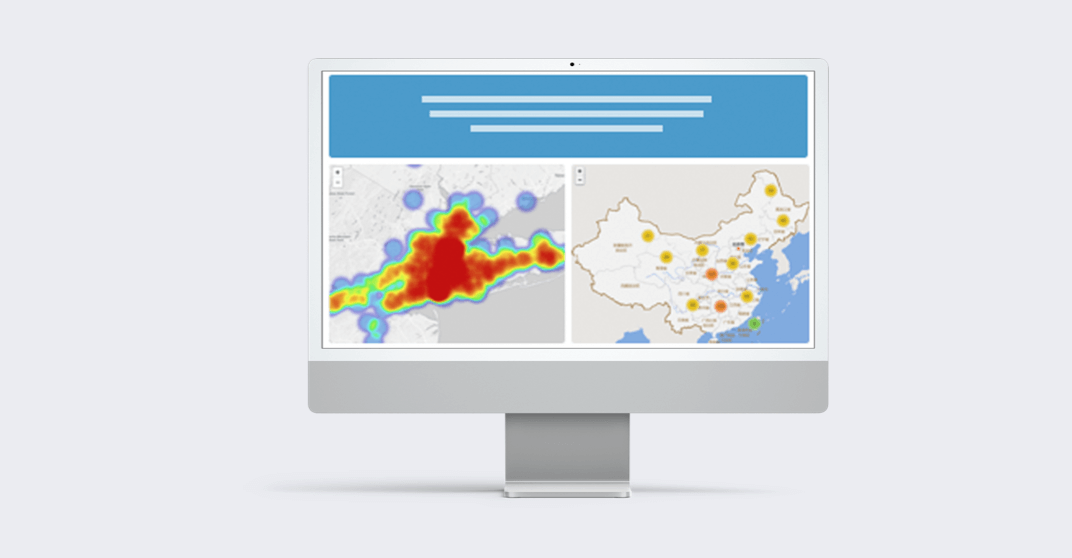
新增基于 Elasticsearch 的时序热力图、航班监控等可视化效果
支持 Mapbox 矢量瓦片标准,为用户提供了更多可在客户端自由更改样式的地图风格
新增高效率点图层,支持10万+点要素在浏览器端高效流畅的绘制
集成 ECharts 常用可视化效果:散点地图、迁徙图、热力图、线路图、线特效、折线图、柱状图、饼图
集成数据可视化开源库 MapV,提供蜂巢图、通勤图、强边界图、迁徙图、动态轨迹图、面绘制、线绘制以及海量点数据的绘制
集成 OSMBuildings,实现建筑立体效果可视化
新增缓存切换控件,支持用户在客户端进行多版本缓存切换
更简单地访问 SuperMap iPortal 和 SuperMap Online 中用户配置的地图
统一 SuperMap iServer、SuperMap iPortal、SuperMap Online 的安全认证接口,支持安全登录,支持以 token 或 key 的方式访问服务或地图
全新的站点:iclient.supermapol.com,更加易用的示例演示
 产品介绍
产品介绍
 开发指南
开发指南
 访问示例
访问示例
 API文档
API文档