# 信创环境中WebGIS开发环境搭建流程
# 概述
随着信创产业的不断发展,在软硬件应用产品领域,操作系统、核心芯片、基础硬件、中间件、数据服务器等产品,已经逐步实现了国产替代。为了帮助用户在信创应用产品环境下快速上手 WebGIS 项目开发,本文将介绍如何在全国产软硬件条件下搭建 WebGIS 开发环境,并且成功构建一个 WebGIS 项目:
- WebGIS开发环境搭建:下载安装 WebGIS 开发所需的开发工具(开发平台:Node.js; 源代码编辑器:Visual Studio Code; 服务器 GIS 软件平台:SuperMap iServer),并配置所需的环境参数;
- 准备地图服务:在上一步安装的 SuperMap iServer 中发布地图服务,作为下一步构建的 WebGIS 项目中的数据源;
- WebGIS项目构建:构建一个基于 SuperMap iClient for MapboxGL 的 WebGIS 项目,实现在浏览器中显示地图,并在此基础上实现功能:矩形范围查询。
# WebGIS开发环境搭建
本章主要介绍了案例信创软硬件环境、WebGIS 开发环境以及相关工具的安装步骤。在安装步骤中,部分工具和软件既可以通过图形用户界面安装,又可以通过命令行界面安装,本文将对两种安装方式作详细介绍,您可以根据实际情况选择适合的安装方式。
- 图形用户界面(Graphical User Interface,GUI):是指采用图形方式显示的计算机操作用户界面。GUI 较 CLI 更直观展示功能,更容易上手,适用于习惯图形化系统的用户。
- 命令行界面(Command-line Interface,CLI):是指可在用户提示符下键入可执行指令的界面,通常不支持鼠标。用户通过键盘输入指令,计算机接收到指令后,予以执行。CLI 较 GUI 更节约计算机系统资源。在熟悉命令的前提下,CLI 的操作效率更高,适用于熟悉命令操作的用户。
# 信创软硬件环境
- 计算机型号:天熠TR1263
- 操作系统:银河麒麟V10(Kylin V10)
- 内核:linux 5.4.18-53-generic
- CPU:飞腾腾锐(Phytium) D2000/8核CPU,兼容64位 ARM v8 指令集
- 内存:16GB
- 硬盘:256G SSD+1T M.2接口
# WebGIS开发环境配置
在以上信创软硬件环境中,下载安装 WebGIS 开发所需的开发工具和软件,并配置相应的环境参数。开发工具和软件的具体版本如下,可跳转查看安装步骤。
- Node.js linux arm64 v14.21.3 : 安装步骤
- Visual Studio Code Linux arm64 stable:安装步骤
- SuperMap iServer 11i(2022) SP1 for Linux(arm64) 11.0.1:安装步骤
# 1.安装Node.js
Node.js 是一个开源和跨平台的 JavaScript 运行时环境,也是一个可用来创建服务器端网络应用程序的开发平台。 若您的计算机中未安装 Node.js,可在 Node.js 官网 (opens new window) 中下载安装与您软硬件环境相匹配的 Node.js 安装包。
(1)下载并解压安装包
- 在图形用户界面中下载并解压安装包
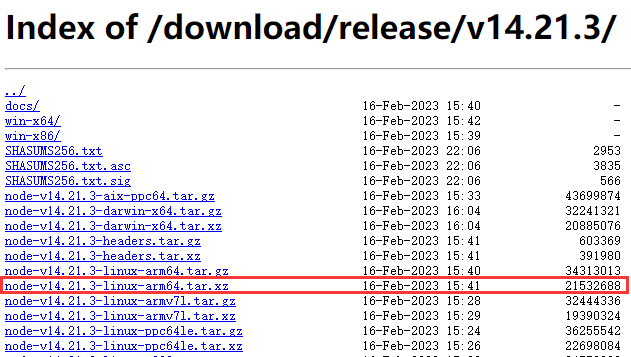
根据本案例信创软硬件环境配置,下载 Linux arm64 v14.21.3 版本的安装包,将安装包文件保存至您设置的安装目录下。

在 Node.js 安装包所在文件目录下,双击打开安装包,选择 解压缩...,将安装包解压至目标目录中。
- 在命令行界面中下载并解压安装包
切换路径至安装目录,然后在终端中输入以下命令,下载并解压 Node.js 安装包。
wget https://nodejs.org/download/release/v14.21.3/node-v14.21.3-linux-arm64.tar.xz
tar xvJf node-v14.21.3-linux-arm64.tar.xz
(2)建立软链接
在终端中输入命令 ln -s source target 来创建软链接,表示软链接文件 target 指向 source 文件。
ln -s /home/download/node-v14.21.3-linux-arm64/bin/npm /usr/local/bin
ln -s /home/download/node-v14.21.3-linux-arm64/bin/node /usr/local/bin
(3)验证安装成功
在终端中输入以下命令,验证 Node.js 和 npm 是否安装成功,如果安装成功,会输出 Node.js 和 npm 的版本号。
node -v
npm -v
# 2.安装 Visual Studio Code
Visual Studio Code 是一个轻量级、功能强大的源代码编辑器,它内置了对 JavaScript, TypeScript 和 Node.js 的高亮与 API 智能提示支持,可以在桌面端上运行,适用于 Windows、macOS 和 Linux。
若您的计算机中未安装 Visual Studio Code,可在 Download Visual Studio Code (opens new window) 中下载安装与您软硬件环境相匹配的 Visual Studio Code 安装包。
(1)下载并解压安装包
- 在图形用户界面中下载并解压安装包
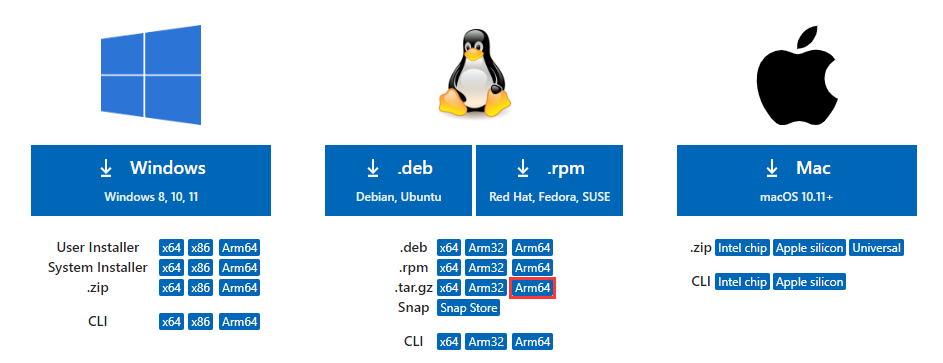
根据信创软硬件环境配置,选择下载 Linux Arm64 版本的安装包,后缀为 .tar.gz,将安装包文件保存至您设置的安装目录下。

在 Visual Studio Code Arm64 的安装包所在文件目录下,双击打开安装包,点击 解压缩...,将安装包解压至目标目录中。
- 在命令行界面中下载并解压安装包
切换路径至安装目录,在终端中输入以下命令,下载并解压 Visual Studio Code 的安装包。
wget https://az764295.vo.msecnd.net/stable/704ed70d4fd1c6bd6342c436f1ede30d1cff4710/code-stable-arm64-1681295764.tar.gz
tar -zxvf code-stable-arm64-1681295764.tar.gz
(2)安装 Visual Studio Code
在终端中输入以下命令,通过 sudo 命令赋予用户管理员权限,然后安装 Visual Studio Code。
sudo chmod 777 code-stable-arm64-1681295764.deb
sudo apt install -f ./code-stable-arm64-1681295764.deb
(3)启动 Visual Studio Code
在终端中输入以下命令,启动 Visual Studio Code。
code
# 3.安装SuperMap iServer
SuperMap iServer (以下简称 iServer)是跨平台、企业级的服务器 GIS 软件平台,提供完善的 GIS 服务,满足多种用户对 GIS 功能的不同需求,GIS 服务涉及地图服务、数据服务以及高级的分析服务等;此外,还包括聚合服务、集群服务等多种系统服务。
若您的计算机中未安装 iServer,可在 SuperMap | 技术资源中心 (opens new window) 中下载安装与您软硬件环境相匹配的 iServer 安装包。iServer 提供了简便易用的安装包,一般情况下解压安装包后直接启动服务即可使用。
注意:需要以具有执行权限的用户进行以下安装流程。
(1)下载并解压安装包
- 在图形用户界面中下载并解压安装包
iServer 目前提供了以 .tar.gz 为扩展名的安装包,适用于部署在 ARM 架构的 Linux 64 位的操作系统上使用。进入下载页面后,将安装包文件保存至您设置的安装目录下。
在 iServer 安装包所在文件目录下,双击打开安装包,点击 解压缩...,将安装包解压至目标目录中。
- 在命令行界面中下载并解压安装包
切换路径至安装目录,在终端中输入以下命令,下载 iServer 安装包。
wget http://download.supermap.com.cn/2022/SuperMap_11i_2022_SP1/iServer/supermap-iserver-11.0.1-linux-arm64.tar.gz
tar -zxvf supermap-iserver-11.0.1-linux-arm64.tar.gz
(2)启动iServer服务
确保用户具备执行 start.sh 的权限,如果不具备权限,可在终端中输入以下命令,登录 root 用户后再启动 iServer。
su
在 iServer 安装包内的 bin 路径下,执行以下命令启动 iServer 服务:
./startup.sh
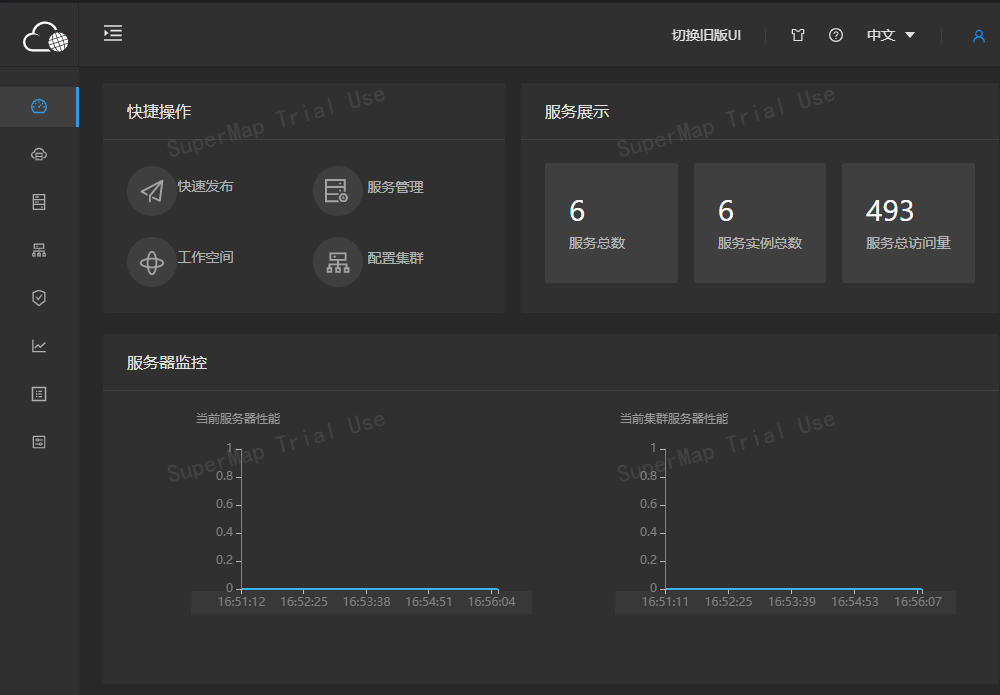
启动 iServer 服务后,在浏览器中访问 http://<server>:<port>/iserver/admin-ui/home (例如,本地访问地址:http://localhost:8090/iserver/admin-ui/home),登录管理员账户。登录成功并配置许可后,您就可以开始使用 iServer 所提供的地图、数据、分析等服务了,许可配置方法可参考:iServer 许可配置 | Linux 系统 (opens new window)。另外,执行 ./shutdown.sh 命令可停止 iServer 服务:
iServer 启动效果:

# 准备地图服务
本章节将在 iServer 中发布 WebGIS 项目中需要使用到的地图服务,地图数据来源于 SuperMap 官方网站提供的示例数据:世界地图_矢量 和 世界地图_影像(示例数据下载链接:技术资源中心 | 地图示例下载 (opens new window))。
注意:发布地图服务需要您在 iServer 中的角色为系统管理员(ADMIN)或服务发布者(PUBLISHER)。
# 发布服务
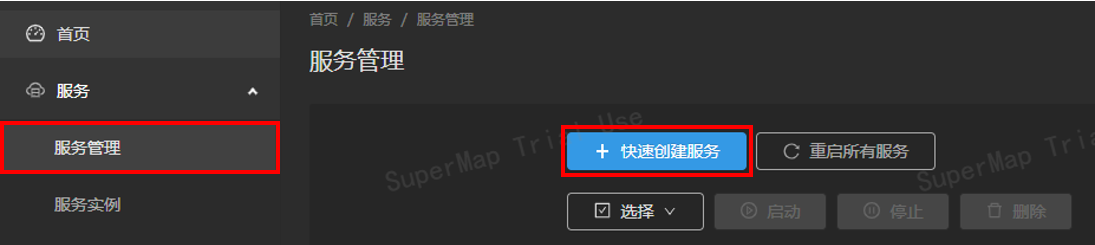
(1)在终端中输入 startup.sh 启动 iServer 服务后,在浏览器中访问 http://<server>:<port>/iserver/admin-ui/home,登录管理员账户。登录成功后,在左侧导航菜单中依次点击 服务 — 服务管理,然后在右侧页面中点击 快速创建服务。

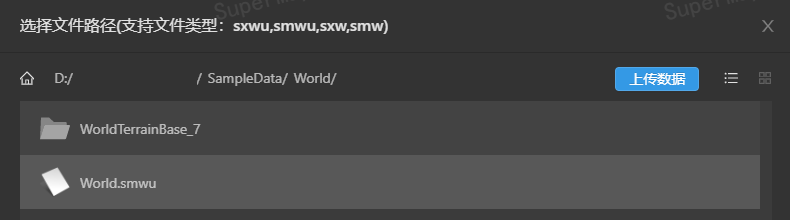
(2)在发布服务页面中,数据源选择 文件型工作空间,点击 下一步,然后点击 上传数据,上传工作空间 World.smwu,该工作空间在示例数据压缩包中的路径为:【示例数据压缩包】/2DMap/World/World.smwu。

(3)选择要发布的服务类型,服务类型勾选 REST-地图服务,然后点击 下一步 进行地图服务配置,由于所选服务没有配置项,所以点击 发布 即可进行服务发布。

# 浏览服务信息
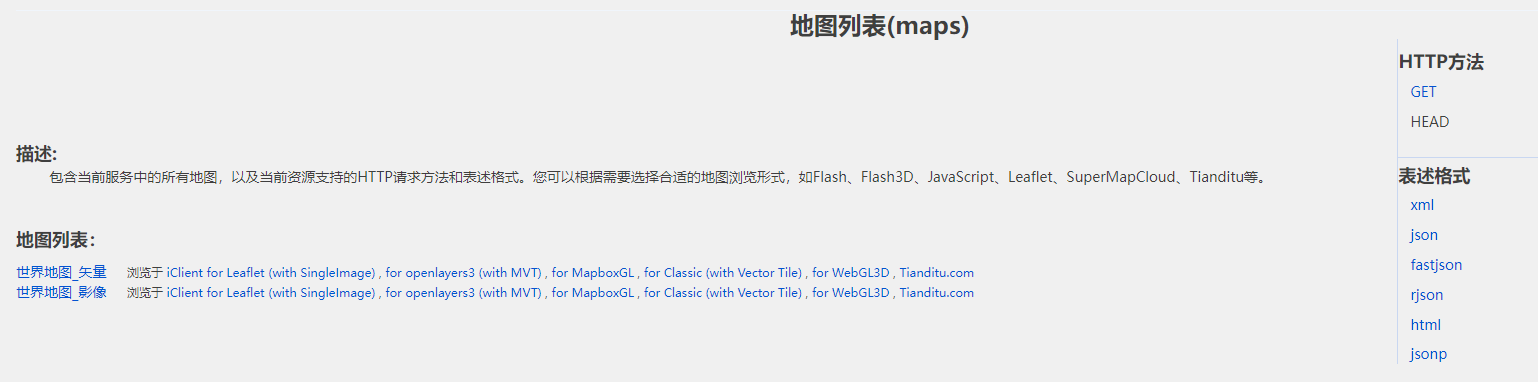
在服务列表中查看地图服务 map-World,在 home > maps 路径下,可查看当前地图服务的地图列表:

在 home > maps > map(map_name) > layers 路径下,可查看当前地图服务的图层信息,在子图层列表下点击进入子图层,可查看当前子图层所使用的数据源:

# WebGIS项目构建
基于以上开发环境,本章节将构建一个基本的 webpack 项目,然后以基于 SuperMap iClient for MapboxGL 进行开发为例,引入 SuperMap iClient for MapboxGL 并进行一系列配置,将 webpack 项目构建为可用于 WebGIS 开发的项目,并在浏览器中显示地图的基础上实现功能:矩形范围查询。
在项目创建过程中,将使用 diff 块来展示对目录、文件和代码所做的修改。例如:
+ this is a new line you shall copy into your code
- and this is a line to be removed from your code
and this is a line not to touch
# 创建webpack项目
# 1.创建项目
创建一个项目文件夹,初始化一个包管理配置文件 package.json,用于记录与项目有关的配置。
mkdir webpack-demo
cd webpack-demo
npm init -y
默认配置的 package.json 文件代码如下:
{
"name": "webpack-demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
- name:项目名称;
- version:项目版本;
- description:项目描述;
- main:项目默认执行文件;
- scripts:执行 npm 脚本命令的简写;
- keywords:项目关键字;
- author:项目开发者;
- license:软件授权条款。
# 2.项目目录结构
在项目根目录下创建以下目录结构:
webpack-demo
+ |- /dist
+ |- /src
+ |- index.js
|- package-lock.json
|- package.json
- ./dist:分发代码文件夹,用于存放分发代码,分发代码是指在构建过程中,经过最小化和优化后产生的输出结果,最终将在浏览器中加载;
- ./src:源代码文件夹,用于存放源代码,源代码是指用于书写和编辑的代码;
- ./src/index.js:项目的默认执行文件。
同时在 package.json 中,修改项目的默认执行文件路径。
+ "main": "./src/index.js",
- "main": "index.js",
# 3.引入依赖
引入以下开发依赖,即项目开发环境需要用到而生产环境不需要用到的依赖,用于辅助开发。运行 npm install 命令安装依赖时, npm 会自动将依赖的名称和版本号,记录到 package.json 中。
npm install webpack@5.82.1 --save-dev
npm install webpack-cli@5.1.1 --save-dev
npm install webpack-dev-server@4.15.0 --save-dev
npm install events@3.3.0 --save-dev
npm install process@0.11.10 --save-dev
- webpack:前端资源模块化管理和打包工具,可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源;
- webpack-cli:用于在命令行中运行 webpack;
- webpack-dev-server:用于提供一个简单的 web server,并且具有 live reloading(实时重新加载)功能;
- events:Node.js 的核心模块,用于用户代码与 Node.js 下层事件循环的交互,且被绝大部分模块所依赖;
- process:提供一系列和当前进程进行交互的工具。
注意:在 npm5 版本以后,运行 npm install 会自动生成 package-lock.json 文件。在安装项目依赖时,将以该文件为主进行解析和安装指定版本的依赖包,而不是使用 package.json 来解析和安装。
# 4.配置项目
在项目根目录下,创建 webpack 的配置文件 webpack.config.js,用于对项目进行复杂的设置,此时项目目录结构如下:
webpack-demo
|- /dist
|- /src
|- index.js
|- package-lock.json
|- package.json
+ |- webpack.config.js
在 webpack.config.js 文件中,对项目进行一些基本的配置,更多配置项请查看 webpack 配置文档 (opens new window)。
(1)配置 entry, 用于 webpack 查找开始构建 bundle 的地方,指示 webpack 文件以 index.js 为项目的入口起点开始打包,并且引入 path 模块,用于处理文件和目录的路径。
const path = require('path');
module.exports = {
entry: {
index: './src/index.js',
},
}
(2)配置 output,指示 webpack 如何输出、在哪里输出 bundle、asset 和其他打包或使用 webpack 载入的任何内容。
module.exports = {
+ output: {
+ filename: 'bundle.js',
+ },
}
(3)配置 mode,告知 webpack 使用相应模式的内置优化。
module.exports = {
+ mode: "development",
}
(4)配置 devServer,将 dist 目录下的文件 serve 到 localhost:8080 下(serve:将资源作为 server 的可访问文件)。
module.exports = {
+ devServer: {
+ open: true,
+ static: {
+ directory: path.resolve(__dirname, "dist")
+ }
+ },
}
(5)配置插件 webpack.ProvidePlugin,使用 ProvidePlugin 可以实现自动加载模块,而不必 import 或require 模块。
+ const webpack = require('webpack');
module.exports = {
+ plugins: [
+ new webpack.ProvidePlugin({
+ process: 'process/browser.js',
+ })
+ ]
}
# 5.添加脚本命令
在 package.json 添加如下脚本命令:
- 执行
npm run dev命令,可实时查看代码变更后的项目效果,避免每次更新代码时需要重新进行打包; - 执行
npm run build命令,可对项目进行打包。
"scripts": {
- "test": "echo \"Error: no test specified\" && exit 1"
+ "test": "echo \"Error: no test specified\" && exit 1",
+ "dev": "webpack-dev-server",
+ "build": "webpack"
},
# 6.项目文件代码
至此,已成功构建一个基本的 webpack 项目,项目的目录结构和部分文件的完整代码如下。
- 项目目录结构
webpack-demo
|- /dist
|- /src
|- index.js
|- package-lock.json
|- package.json
|- webpack.config.js
- package.json
{
"name": "webpack-demo",
"version": "1.0.0",
"description": "",
"main": "./src/index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server",
"build": "webpack"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"html-webpack-plugin": "^5.5.1",
"webpack": "^5.82.1",
"webpack-cli": "^5.1.1",
"webpack-dev-server": "^4.15.0"
}
}
- webpack.config.js
const path = require("path")
const webpack = require('webpack');
module.exports = {
entry: {
index: './src/index.js',
},
output: {
filename: "bundle.js"
},
mode: "development",
devServer: {
open: true,
static: {
directory: path.resolve(__dirname, "dist")
}
},
plugins: [
new webpack.ProvidePlugin({
process: 'process/browser.js',
})
]
}
# WebGIS开发环境配置
为了使 webpack 项目可用于 WebGIS 开发,还需要进行如下的 WebGIS 开发环境配置。
# 1.引入iClient
SuperMap iClient for MapboxGL 是基于 MapboxGL v1 的云 GIS 网络客户端开发平台,提供了完整专业的 GIS 能力和优秀的可视化功能。此处引入最新版本的 SuperMap iClient for MapboxGL 作为项目的运行依赖,即项目生产环境下需要用到的依赖。
npm install @supermapgis/iclient-mapboxgl --save
# 2.iClient开发环境配置
采用 SuperMap iClient for MapboxGL 进行 WebGIS 开发,需要额外引入以下开发依赖。
npm install stream-browserify@3.0.0 --save-dev
npm install util@0.12.5 --save-dev
- html-webpack-plugin:用于将 webpack 打包生成的文件(比如 js 文件、css 文件)嵌入到 HTML 文件中;
- stream-browserify:提供了一系列类似 Node.js 中 stream 模块的功能,可以在浏览器中处理大量的数据流,同时避免内存占用过多的问题;
- util:提供常用函数的集合,用于弥补核心 JavaScript 的功能的不足。
在 webpack.config.js 文件中,配置 SuperMap iClient for MapboxGL 额外需要的模块,resolve 用于设置模块如何被解析。
module.exports = {
+ resolve: {
+ fallback: {
+ fs: false,
+ stream: require.resolve('stream-browserify'),
+ url: false,
+ querystring: false,
+ util: require.resolve("util"),
+ buffer: false
+ }
+ },
}
# 3.安装插件
引入 html-webpack-plugin,当使用 webpack 打包时,html-webpack-plugin 会创建一个 HTML 文件,并把 webpack 打包后的静态文件自动插入到这个 HTML 文件当中。
npm install html-webpack-plugin@5.5.1 --save-dev
在 webpack.config.js 中,配置插件 html-webpack-plugin。
+ const HtmlWebpackPlugin = require("html-webpack-plugin")
module.exports = {
plugins: [
+ new HtmlwebpackPlugin({
+ title: "Output Management",
+ filename: "index.html",
+ template: "index.html"
+ }),
]
}
- title:生成 HTML 文档的标题;
- filename:要将 HTML 写入的文件,默认为 index.html;
- template:webpack 模板的相对或绝对路径;
在项目根目录下新建文件 index.html,作为HtmlWebpackPlugin 中配置的 template 文件,index.html 文件代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<link href="https://cdn.bootcss.com/mapbox-gl/1.12.0/mapbox-gl.css" rel="stylesheet">
</head>
<body style="margin: 0;overflow: hidden;background: #fff;width: 100%;height:100%;position: absolute;top: 0;">
<div id="map" style="margin:0 auto;width: 100%;height: 100%"></div>
<script src="../dist/bundle.js"></script>
</body>
</html>
# 4.项目文件代码
至此,已成功构建一个可用于 WebGIS 开发的项目,项目的目录结构和部分文件的完整代码如下。
- 项目目录结构
webpack-demo
|- /dist
|- /src
|- index.js
|- index.html
|- package-lock.json
|- package.json
|- webpack.config.js
- package.json
{
"name": "webpack-demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server",
"build": "webpack"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^5.82.1",
"webpack-cli": "^5.1.1",
"webpack-dev-server": "^4.15.0"
"events": "^3.3.0",
"process": "^0.11.10",
"html-webpack-plugin": "^5.5.1",
"stream-browserify": "^3.0.0",
"util": "^0.12.5",
},
"dependencies": {
"@supermapgis/iclient-mapboxgl": "^11.0.1"
}
}
- webpack.config.js
const path = require("path")
const HtmlWebpackPlugin = require("html-webpack-plugin")
const webpack = require('webpack');
module.exports = {
entry: {
index: './src/index.js',
},
output: {
filename: "bundle.js"
},
mode: "development",
devServer: {
open: true,
static: {
directory: path.resolve(__dirname, "dist")
}
},
resolve: {
fallback: {
fs: false,
stream: require.resolve('stream-browserify'),
url: false,
querystring: false,
util: require.resolve("util"),
buffer: false
}
},
plugins: [
new HtmlWebpackPlugin({
title: "Output Management",
filename: "index.html",
template: "index.html"
}),
new webpack.ProvidePlugin({
process: 'process/browser.js',
})
]
}
# WebGIS开发示例
接下来,将在上一步骤中 WebGIS 项目的基础上进行简单的 WebGIS 功能开发,在浏览器中显示地图的基础上实现功能:矩形范围查询。
# 1.引入模块
在 src/index.js 中,引入 MapboxGL 和 SuperMap iClient for MapboxGL。
import mapboxgl from "mapbox-gl"
import "@supermapgis/iclient-mapboxgl"
# 2.创建地图
继续添加如下代码,实现在浏览器中显示地图的功能,并添加 LOGO 控件 和 导航控件。
var map;
var url =
"http://localhost:8090/iserver/services/map-World/rest/maps/%E4%B8%96%E7%95%8C%E5%9C%B0%E5%9B%BE_%E7%9F%A2%E9%87%8F";
var attribution =
"<a href='https://www.mapbox.com/about/maps/' target='_blank'>© Mapbox </a>" +
"with <span>© <a href='https://iclient.supermap.io' target='_blank'>SuperMap iClient</a> | </span>" +
" Map Data <span>© <a href='http://support.supermap.com.cn/product/iServer.aspx' target='_blank'>SuperMap iServer</a></span> ";
var map = new mapboxgl.Map({
container: "map",
style: {
version: 8,
sources: {
"raster-tiles": {
attribution: attribution,
type: "raster",
tiles: [
"http://localhost:8090/iserver/services/map-World/rest/maps/%E4%B8%96%E7%95%8C%E5%9C%B0%E5%9B%BE_%E5%BD%B1%E5%83%8F/zxyTileImage.png?z={z}&x={x}&y={y}",
],
tileSize: 256,
},
},
layers: [
{
id: "simple-tiles",
type: "raster",
source: "raster-tiles",
minzoom: 0,
maxzoom: 22,
},
],
},
center: [0, 0],
maxZoom: 18,
zoom: 2,
});
//添加Logo控件
map.addControl(
new mapboxgl.supermap.LogoControl({ link: "https://iclient.supermap.io" }),
"bottom-right"
);
//添加导航控件
map.addControl(new mapboxgl.NavigationControl(), "top-left");
- url:进行范围查询的地图,填写的是 发布服务 步骤中地图服务 map-world 中地图 世界地图_矢量 的服务地址;
- tiles:作为底图显示的地图,填写的是 发布服务 步骤中地图服务 map-world 中地图 世界地图_影像 的服务地址;
# 3.地物查询
继续添加如下代码,在地图中实现矩形范围查询的功能。
map.on("load", function () {
query();
});
function query() {
//对查询范围可视化
map.addLayer({
id: "polygonLayer",
type: "fill",
source: {
type: "geojson",
data: {
type: "Feature",
geometry: {
type: "Polygon",
coordinates: [
[
[71, 15],
[136, 15],
[136, 57],
[71, 57],
[71, 15],
],
],
},
},
},
paint: {
"fill-outline-color": "blue",
"fill-color": "rgba(0, 0, 255, 0.1)",
},
});
//范围查询参数
var param = new mapboxgl.supermap.QueryByBoundsParameters({
queryParams: { name: "Capital_P@World" },
bounds: new mapboxgl.LngLatBounds([71, 15], [136, 57]),
});
//矩形范围查询
new mapboxgl.supermap.QueryService(url).queryByBounds(
param,
function (serviceResult) {
var recordsets =
serviceResult &&
serviceResult.result &&
serviceResult.result.recordsets;
var features = recordsets && recordsets[0] && recordsets[0].features;
//对范围查询结果可视化
map.addLayer({
id: "points",
type: "circle",
paint: {
"circle-radius": 6,
"circle-color": "#FFD700",
"circle-opacity": 0.5,
"circle-stroke-width": 2,
"circle-stroke-color": "#FFA500",
"circle-stroke-opacity": 0.5,
},
source: {
type: "geojson",
data: features,
},
});
}
);
}
- queryParams:范围查询参数,查询的数据集填为 发布服务 步骤中地图服务 map-world 中地图 世界地图_矢量 的子图层 LayerGroup.4 中使用的数据集 Capital_P。
# 4.启动项目
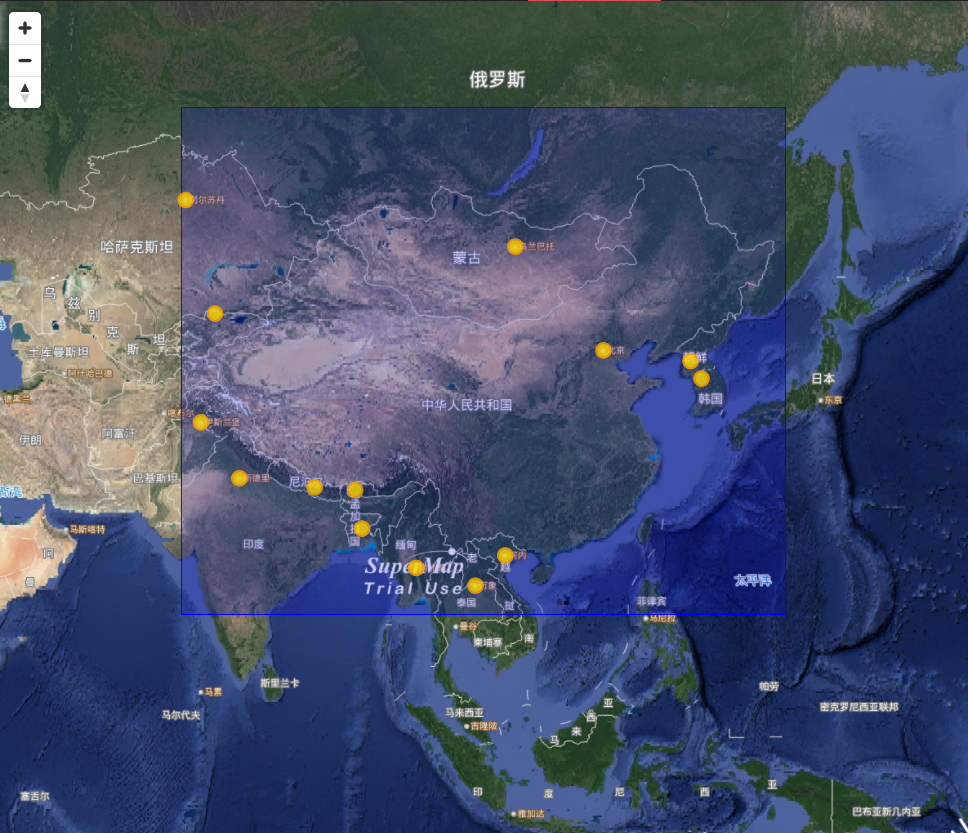
在终端执行以下命令来启动项目,项目启动成功后浏览器会自动弹出页面,地图上将显示矩形范围查询功能的效果。
npm run dev
矩形范围查询效果:

# 5.功能代码
至此,已在 WebGIS 项目中实现了地图显示和矩形范围查询功能,源代码文件 src/index.js 的完整代码如下。
import mapboxgl from "mapbox-gl";
import "@supermapgis/iclient-mapboxgl";
var map;
var url =
"https://iserver.supermap.io/iserver/services/map-world/rest/maps/World";
var attribution =
"<a href='https://www.mapbox.com/about/maps/' target='_blank'>© Mapbox </a>" +
"with <span>© <a href='https://iclient.supermap.io' target='_blank'>SuperMap iClient</a> | </span>" +
" Map Data <span>© <a href='http://support.supermap.com.cn/product/iServer.aspx' target='_blank'>SuperMap iServer</a></span> ";
var map = new mapboxgl.Map({
container: "map",
style: {
version: 8,
sources: {
"raster-tiles": {
attribution: attribution,
type: "raster",
tiles: [
"https://iserver.supermap.io/iserver/services/maps/rest/maps/World/zxyTileImage.png?prjCoordSys=" +
encodeURIComponent('{"epsgCode":3857}') +
"&z={z}&x={x}&y={y}",
],
tileSize: 256,
},
},
layers: [
{
id: "simple-tiles",
type: "raster",
source: "raster-tiles",
minzoom: 0,
maxzoom: 22,
},
],
},
center: [0, 0],
maxZoom: 18,
zoom: 2,
});
map.addControl(
new mapboxgl.supermap.LogoControl({ link: "https://iclient.supermap.io" }),
"bottom-right"
);
map.addControl(new mapboxgl.NavigationControl(), "top-left");
map.on("load", function () {
query();
});
function query() {
map.addLayer({
id: "polygonLayer",
type: "fill",
source: {
type: "geojson",
data: {
type: "Feature",
geometry: {
type: "Polygon",
coordinates: [
[
[0, 0],
[60, 0],
[60, 39],
[0, 39],
[0, 0],
],
],
},
},
},
paint: {
"fill-outline-color": "blue",
"fill-color": "rgba(0, 0, 255, 0.1)",
},
});
var param = new mapboxgl.supermap.QueryByBoundsParameters({
queryParams: { name: "Capitals@World.1" },
bounds: new mapboxgl.LngLatBounds([0, 0], [60, 39]),
});
new mapboxgl.supermap.QueryService(url).queryByBounds(
param,
function (serviceResult) {
var recordsets =
serviceResult &&
serviceResult.result &&
serviceResult.result.recordsets;
var features = recordsets && recordsets[0] && recordsets[0].features;
map.addLayer({
id: "points",
type: "circle",
paint: {
"circle-radius": 6,
"circle-color": "#007cbf",
"circle-opacity": 0.1,
"circle-stroke-width": 2,
"circle-stroke-color": "#007cbf",
"circle-stroke-opacity": 0.5,
},
source: {
type: "geojson",
data: features,
},
});
}
);
}
# 打包项目
WebGIS 项目开发完成后,可对项目进行打包。在终端执行以下命令,此命令会将脚本 src/index.js 作为入口起点,并生成 dist/bundle.js 作为输出,同时 HtmlWebpackPlugin 也会根据配置生成一个自动引入打包后代码的 dist/index.html 文件。
npm run build
执行以上命令后,终端中输出格式如下的消息,则说明项目打包成功。
Asset Size Chunks Chunk Names
index.html 494 bytes [emitted]
bundle.js 70.4 MiB [emitted] index
此时项目的目录结构为:
webpack-demo
|- /dist
+ |- index.html
+ |- bundle.js
+ |- /node_modules
|- /src
|- index.js
|- index.html
|- package.lock.json
|- package.json
|- webpack.config.js
至此,您已成功构建了一个可用于 WebGIS 开发的项目并完成了打包,您可以在此项目的基础上进行进一步的 WebGIS 开发。更多开发指南可参考:SuperMap iClient for MapboxGL | 开发指南 (opens new window)。