运行
打开第二步中编写的FirstMap.html文件,在<div id="map">之后,引入打包后生成的app.js,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.3.4/dist/leaflet.css"/>
<title>Document</title>
<style>
#map { height: 800px }
</style>
</head>
<body>
<div id="map"></div>
</body>
<script src="./dist/app.js"></script>
</html>
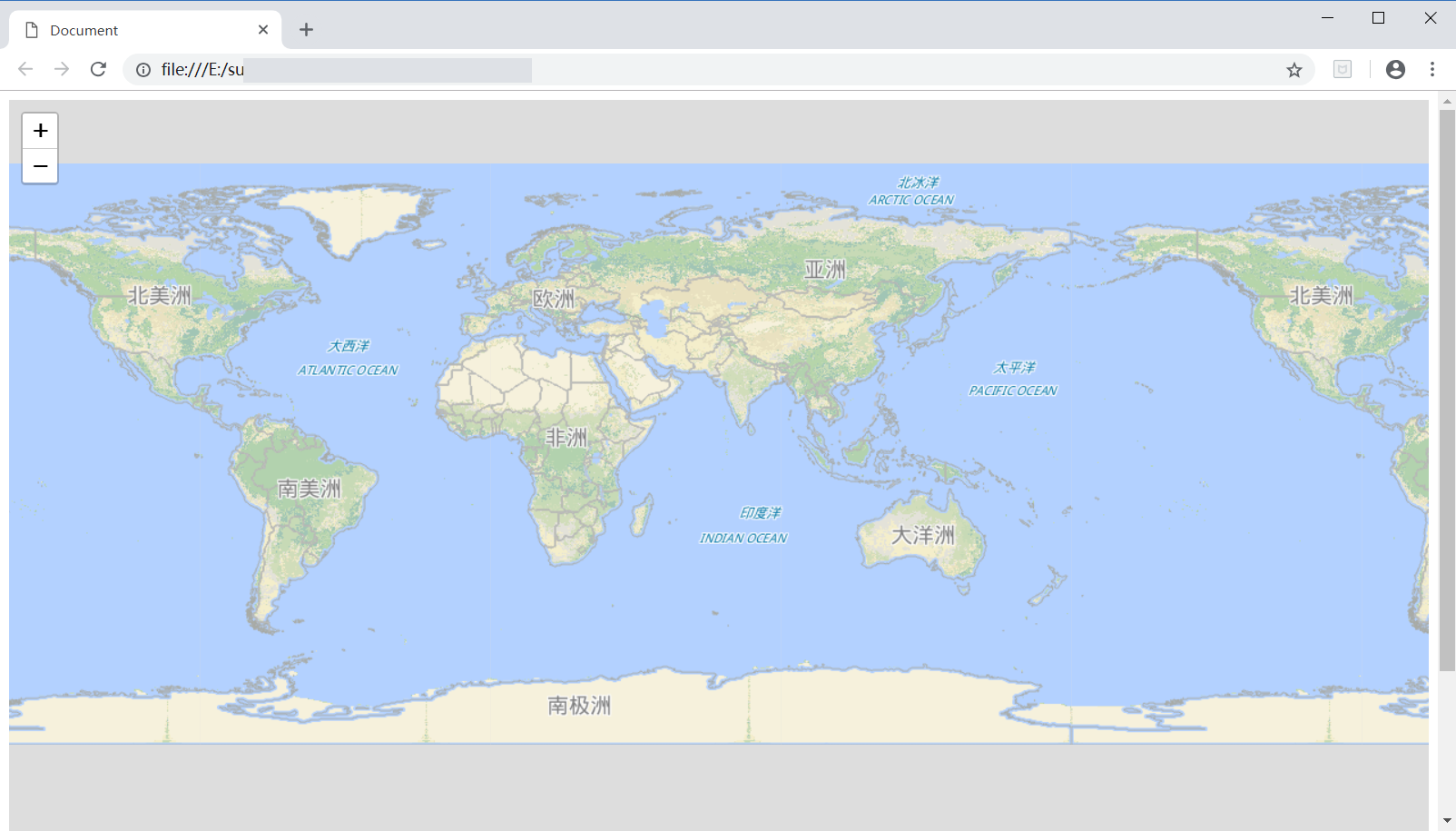
保存后,在浏览器中打开,即可浏览地图。